About
HappyTails is a pet adoption app that allows users to see pets waiting to be adopted, from foster homes and rescues in their area.
The app also includes a way for pet owners and future pet owners to look for resources within their area.
Research
With current pet adoption apps in the market, like WeRescue, coMpanion, Petfinder, and Furry Friends Finder Pet Rescue were great comparisons for the HappyTails app.
It was the perfect reference to see what other pet adoption apps prioritized for their users. To see what was working or what would give animals a better chance of getting adopted with HappyTails.

Screen shots of WeRescue, coMpanion, Petfinder, and Furry Friends Finder Pet Rescue.
What Works
List of components and features that made the researched sites successful.
- Feeling connected. What's great is that each app allows the user to save a pet to their favorites. WeRescue does something a little extra. Once you've added a pet into your favorites, it keeps users updated on pets they've favorited.
- Simple Navigation. Not many buttons, and everything is clearly titled. Each app provides simple straight forward icons that allow the user to understand it's usage.
- Variety of pets. All the websites give you the options to look for more than just a dogs and cats.
- Resources. coMpanion gives you the options to search for amenities near by. For example, dog parks, groomers, vets and pet stores. This allows the user to see what's close to them in one location.
- Offers. Petfinder has a section that lists discounted offers for users to save money on currently available coupons for food, probiotics, etc.
What Doesn't Work
List of problematic featues and elements that interfered with the user experience.
- Image conflict. One issue both coMpanion and Petfinder face is that the pet's profile picture is cut off. WeResuce uses vr as a way to display their pet images. They looks blurry, and even if you deactivate it, it doesn't readjust the photo.
- Marketing. When you open the WeRescue app, they have a list of dogs displayed. It makes you think that the app is only for dogs. When you go search, that's when you realize that they have have other animals.
- Lack of personalization. Petfinder No Favorite Pets to save pets that adopter likes. Furry Friends Finder Pet Rescue doesn't let you filter in the search for multiple breeds at once.
- Design. Furry Friends Finder Pet Rescue's design is outdated. It has the modern take of a dating app like Tinder, but for your pets.
- Website redirect. Furry Friends Finder Pet Rescue's app has little information on the pet. When you want to learn more, it has a button that says "More info on Petfinder". You feel like you might as well be using the website itself instead of using the Petfinder app.
Design
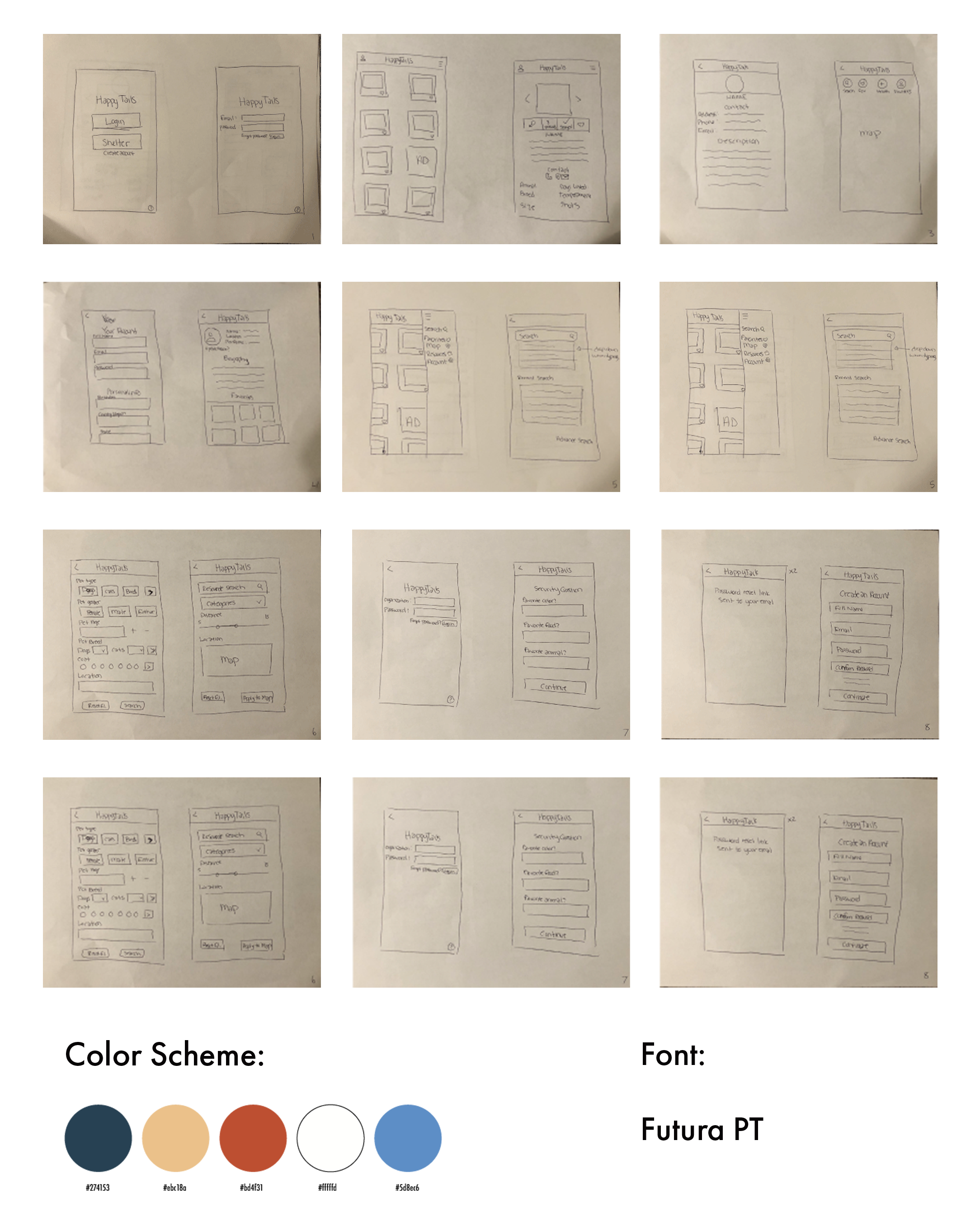
After seeing all the pros and cons of each app. The next step is to create the sketched wireframe, based on the information from the clients and our information architecture.
Creating the wireframe with the use flow in mind (as shown below), lets the client visualize the data to allow them to revise any errors and ensure everything is covered.
After that, the branding team began to work to make HappyTails come alive.

Board Architecture
- Home. Lists adoptable pets that's in your area based on the address the user provides in the account.
- Favorite. This allows users to look through the pets avaliable to save their favorites while contining to use the site.
- Map. The map is a great resource for users who want to see where their favorite pets, vetinarians, and shelters are based on their location.
- Account. Allows you to adjust your settings or log out.
- Resources. Simply allows the user to see what kind of resources are avalible for them in their area.
- Pet Profile. Includes basic information about the pet's health along with a information about their personality that the shelter provides. While also letting you contact the shelter directly from the pet's account.
The Prototype
Once we bring the design to life, we run user testing to check for errors, user time, retention rates, and the enjoyment of the app experience. Changes are then made based on the result.
View Prototype